Lively Pencil
Tech Stack
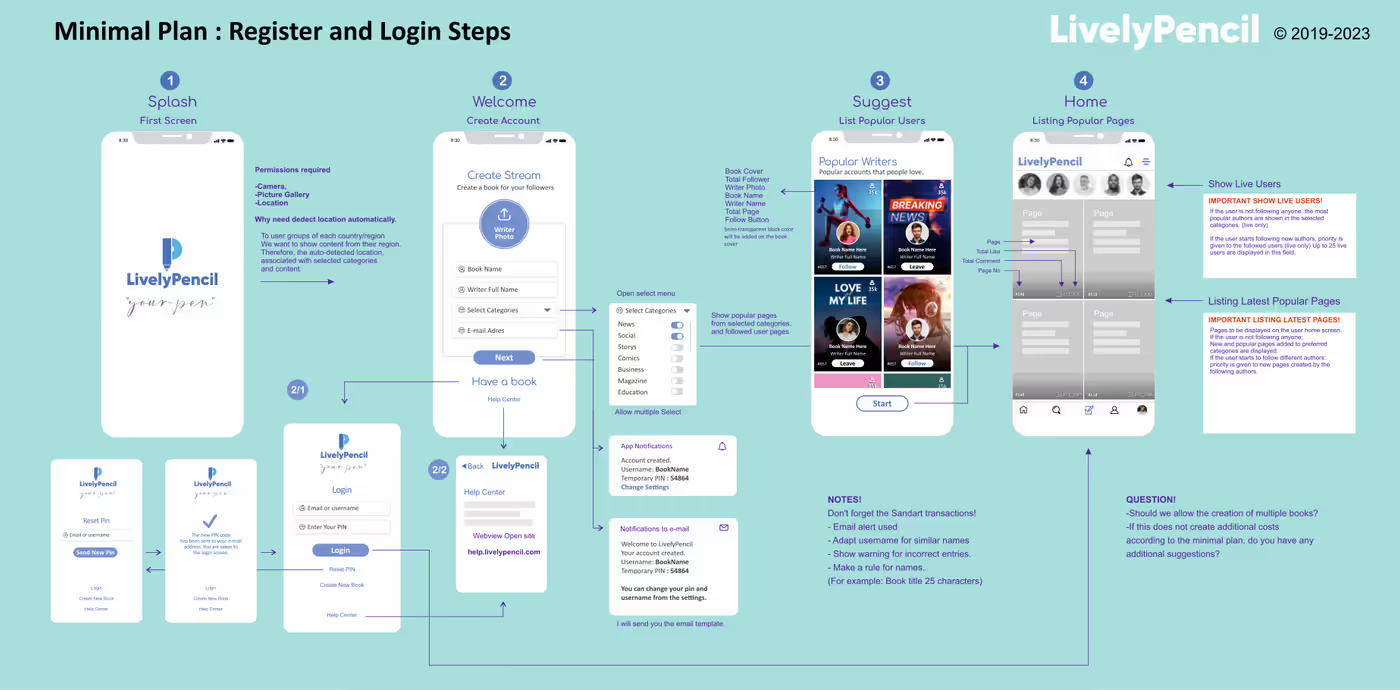
My collaborator and I worked together to create an innovative platform called LivelyPencil, designed to be a vibrant online space where artists can showcase their work and connect with others. The platform encourages active community participation and creative engagement. LivelyPencil stands out because of its unique way of publishing content. Instead of the usual posts, we introduced a system called “reels.” Each reel is like a page in a book, with its own unique number. This setup not only makes navigation straightforward but also gives users a familiar and organized way to explore content. Artists can share a variety of content on these reels, including text, images, and videos. This flexibility allows creators to express themselves in multiple formats, making the platform appealing to a wide range of artistic styles and preferences. On the technical side, I focused on backend development using Node.js to build the server-side functionality. I also managed server operations and DevOps, ensuring that the platform runs smoothly and remains reliable as it grows. One of the key features of LivelyPencil is its real-time interactions, such as live streaming and instant communication between users. To achieve this, we used Socket.io, which made live updates seamless and helped boost user engagement. For handling the large amounts of data generated by users, we chose MongoDB as our database. Its non-relational structure gave us the flexibility and scalability needed to support a growing and dynamic community. Additionally, we built a REST API to enable efficient communication between the client and server. This ensured that all parts of the platform worked together smoothly, delivering a fast and responsive experience for users. Read more